Alternative text (Alt Text)
Asset refers to data that has been stored in Bynder DAM. There are 4 asset types that can be added in the Sitecore instance through the custom fields:
- Image
- Video
- Document
- Audio
If you require an image from Bynder DAM in your Sitecore instance, you can select the Image [Single asset] field in your template. Once selected, you will be able to add an image from Bynder DAM and replace it afterwards, if needed.

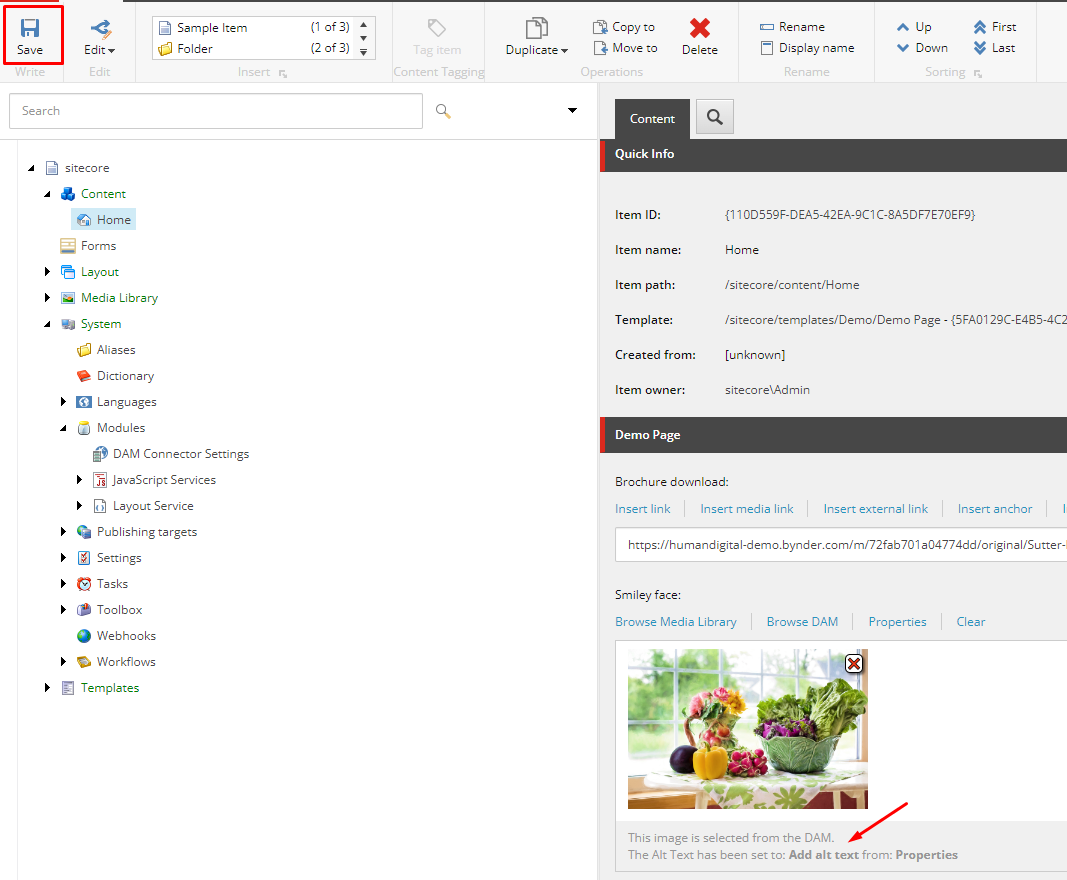
When an image from Bynder DAM has been added, the default description is displayed as follows:

Alt Text is a snippet of text that describes the content of an image. It should be added to each image on your website. The Image [Single asset] field has a possibility of adding the Alt Text to images selected from the DAM.
Use alt text on Image [Single asset] field
The following steps describe how you can use alt text on Image [Single asset] field:
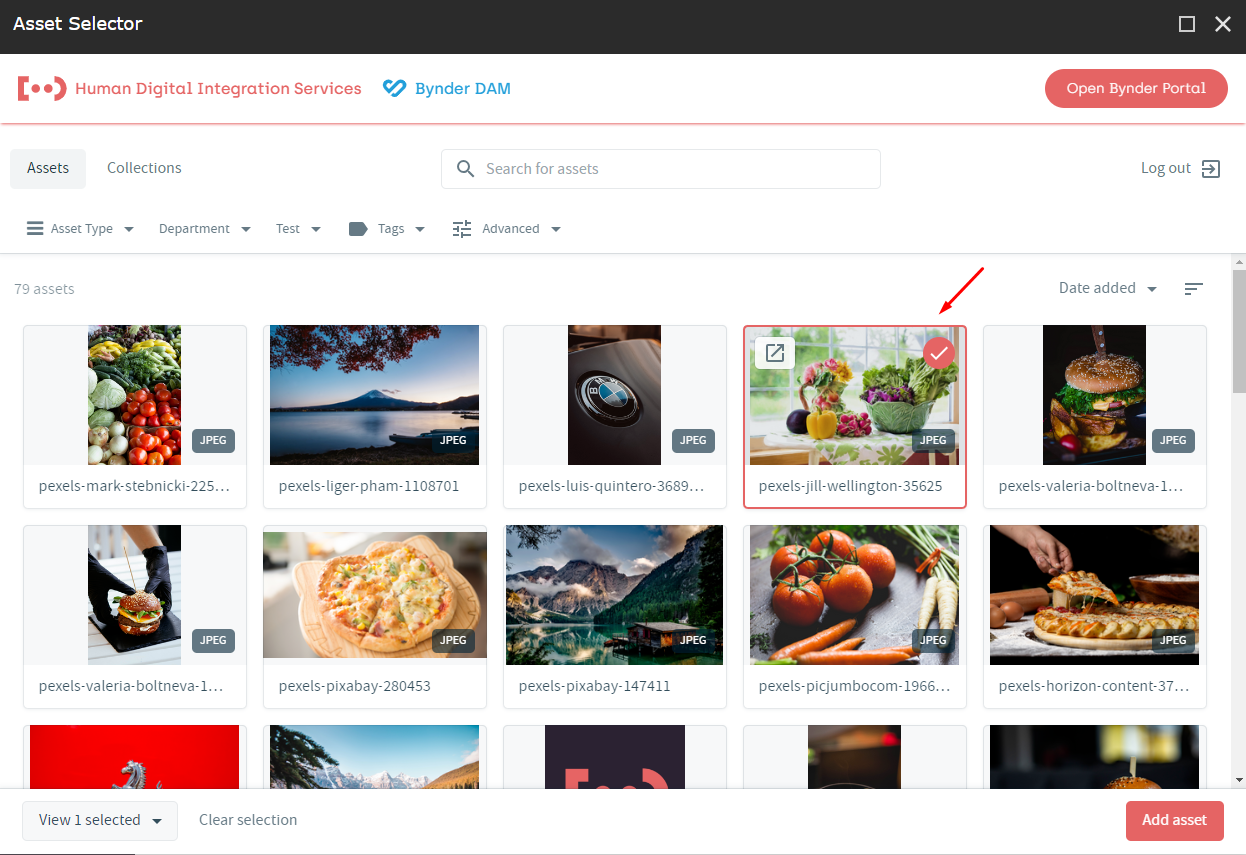
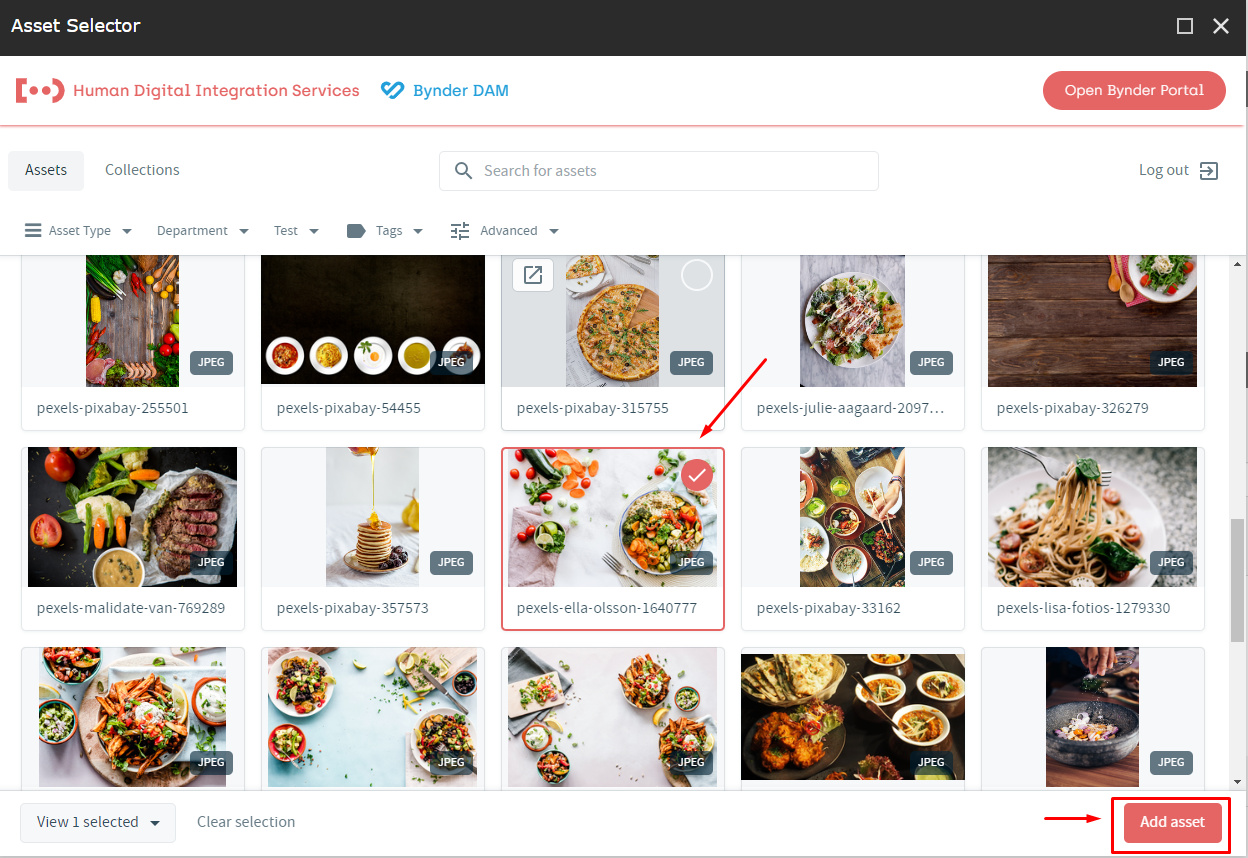
- Open the ‘Browse DAM’ link in order to select the asset.

- Next, choose the asset you want to add directly from Bynder DAM.
Notice that there is ‘Bynder DAM’ logo displayed in the Asset Selector dialog.

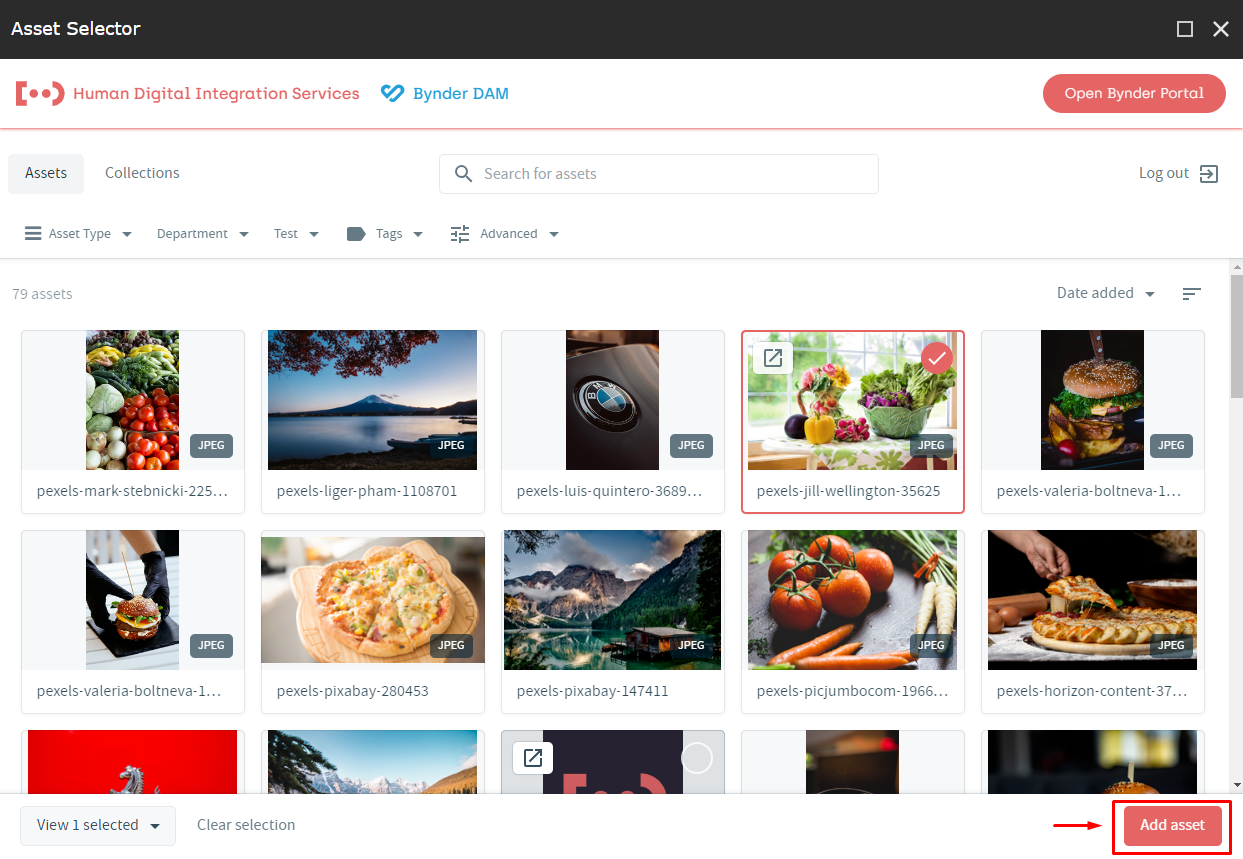
- Click on the ‘Add asset’ link to add the specific asset.

- The specific asset has been added to your Sitecore instance.
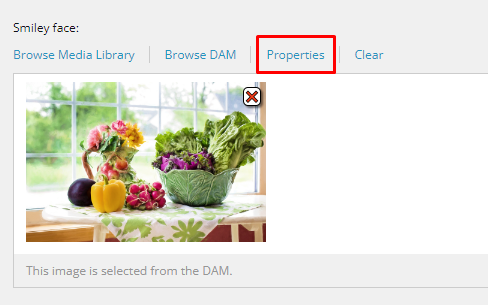
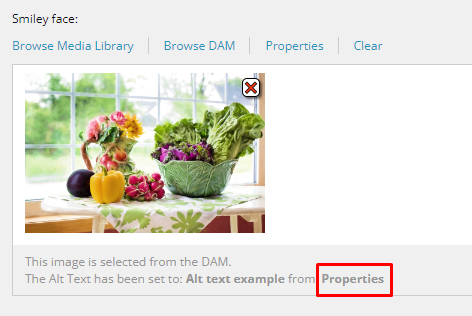
In order to add an alt text property for this asset, select the ‘Properties’ link.

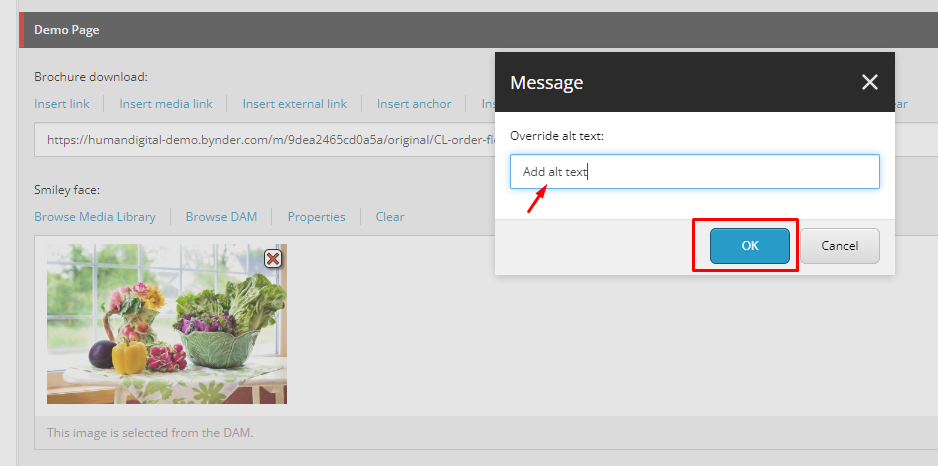
- The Properties dialog is now displayed on your screen. Add the Alt Text and click on the ‘OK’ option to confirm.

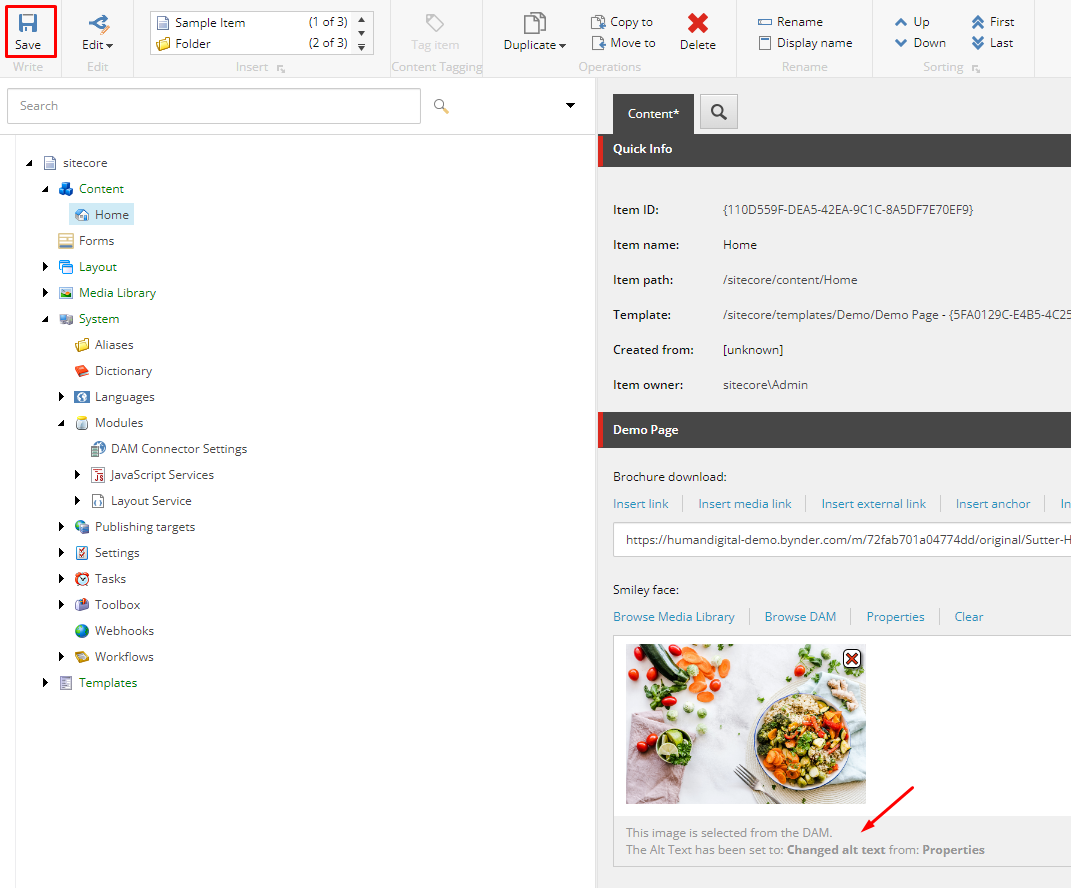
- The Alt Text has been added below the image. Press the ‘Save’ button to keep this alt text.
Otherwise, you can open the ‘Properties’ dialog and change the alt text.

Alt text override
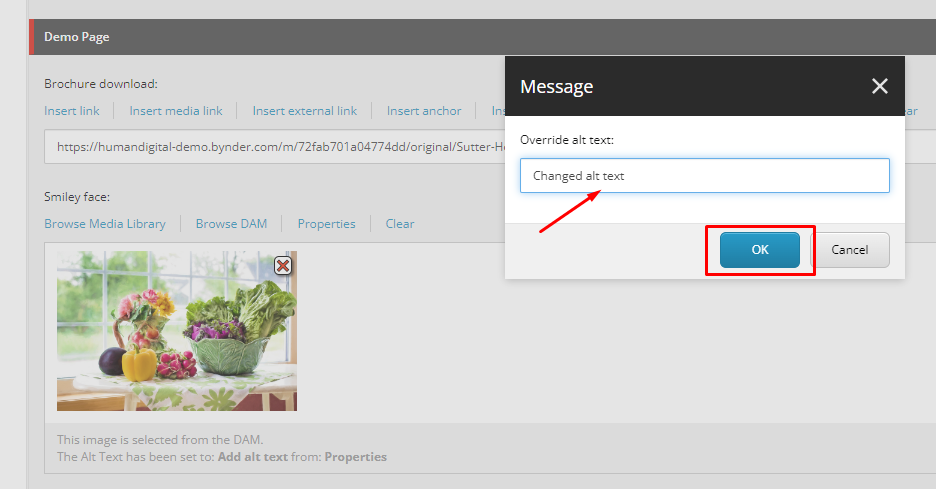
- The following example shows how you can override the alt text.
After you have changed the alt text, choose the ‘OK’ option to close the dialog and then click on the ‘Save’ button.

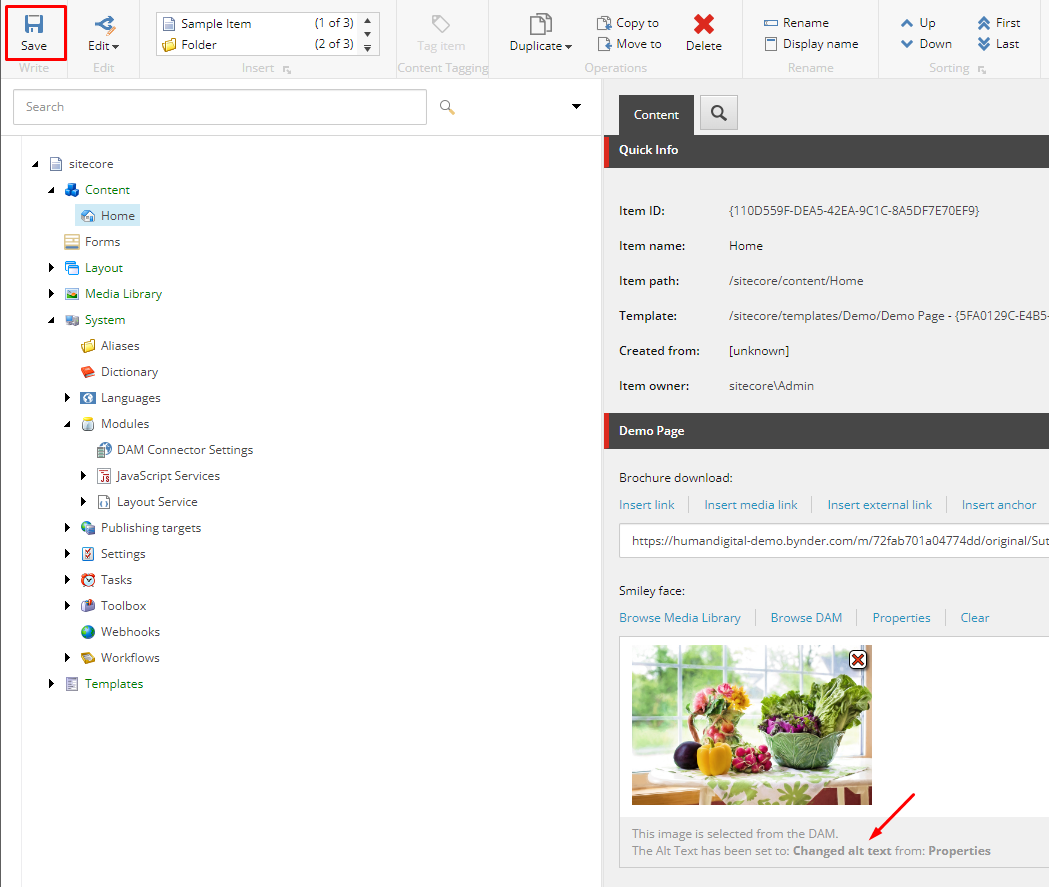
- Now, you can check the changed alt text and save it (as it is described in the step 6).

- In case you need to change the image, open the ‘Browse DAM’ link and select a new asset (repeat the step 1). Next, choose ‘Add asset’ option and then click on ‘Save’.

- When you add a new image, the alt text remains intact until you override it through the ‘Properties’ dialog. This example is shown below.

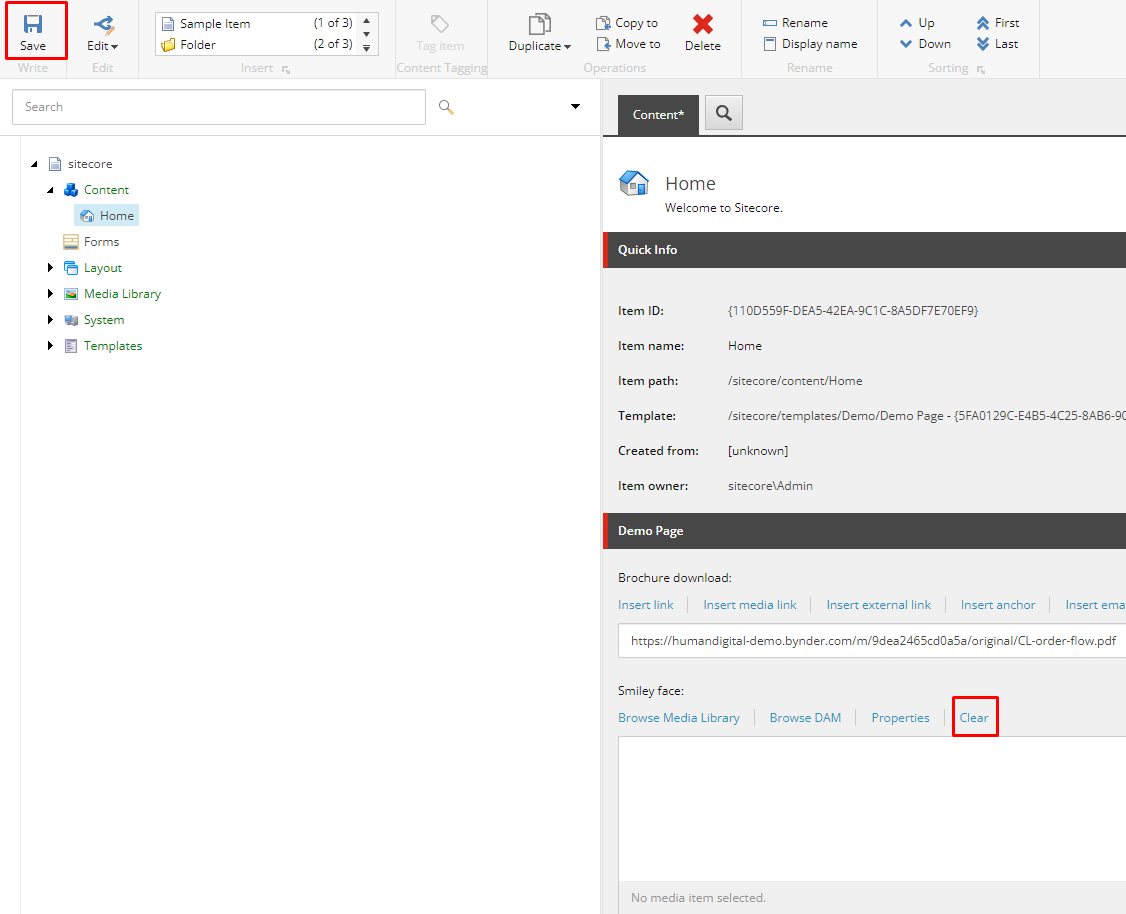
- In order to set the default empty field again, choose the ‘Clear’ option and then click on the ‘Save’ button.

Metaproperty mapping
Metaproperties are metadata that you use to classify and define you assets better. They help you categorize and search through assets.
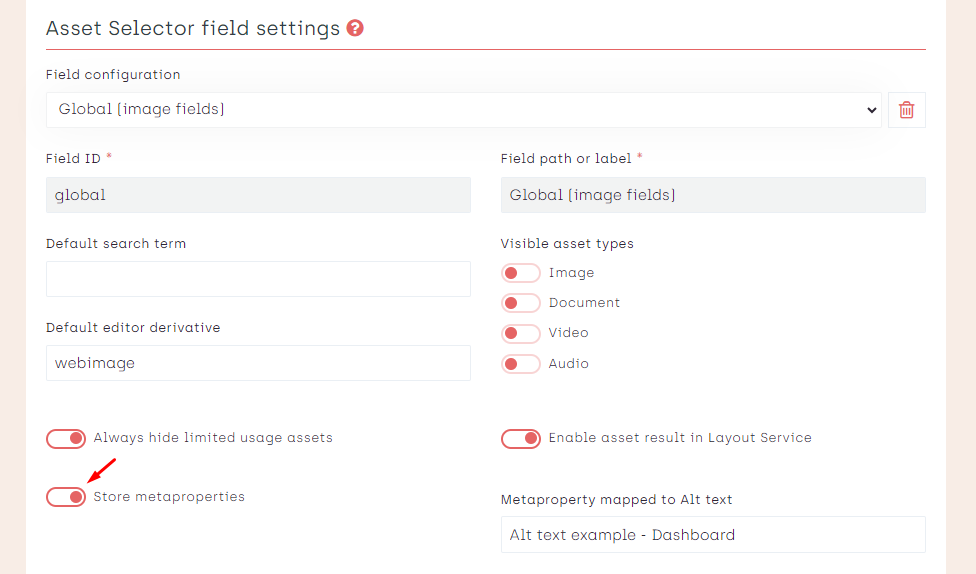
- You need to check ‘Store metaproperties’ option in your Integration Dashboard if you want the metaproperties to be kept in Sitecore.

Note that this is a Field configuration, so you should enable this for every field configuration that exists.
- Reload the configuration in the "/sitecore/system/Modules/DAM Connector Settings" item in Sitecore.

Only assets that are selected after this configuration update will store the metaproperties. Make sure that you update one Bynder field by selecting an asset that has the metaproperty filled that you would like to map.
- If there is an alt text set in the Bynder DAM, you can check the 'Raw values' option to see it.

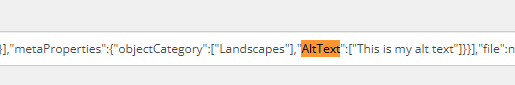
- You will get access to the underlying JSON to find the name of the metaproperty. Try to search 'AltText' and you will notice the property, as in the example below.

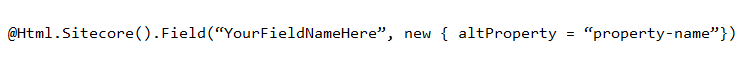
- Next, look up the Field Renderer that is used to render this field and apply the property there like so:

You can apply this to the Bynder Image and Video fields, but not to the General Link field.
To find out more about the metaproperties, please visit the following link (opens in a new tab).
Priority for rendering Alt attribute
There are several ways to set the alt attribute for an image asset type:
-
Through the Properties dialog in the Sitecore instance
-
Through the Integration Dashboard (Metaproperty mapping)
-
As an Asset Description in the Bynder DAM
-
As an Asset Name in the Bynder DAM
The alt attribute from Properties can be added by developer. This alt attribute has the main priority for rendering.

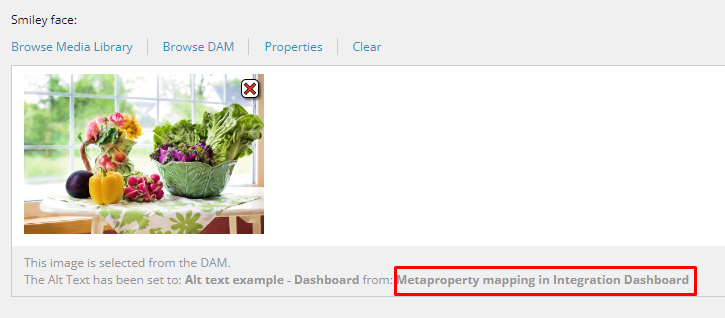
The next priority is alt attribute from the Integration Dashboard. This alt attribute can be added by the end user.

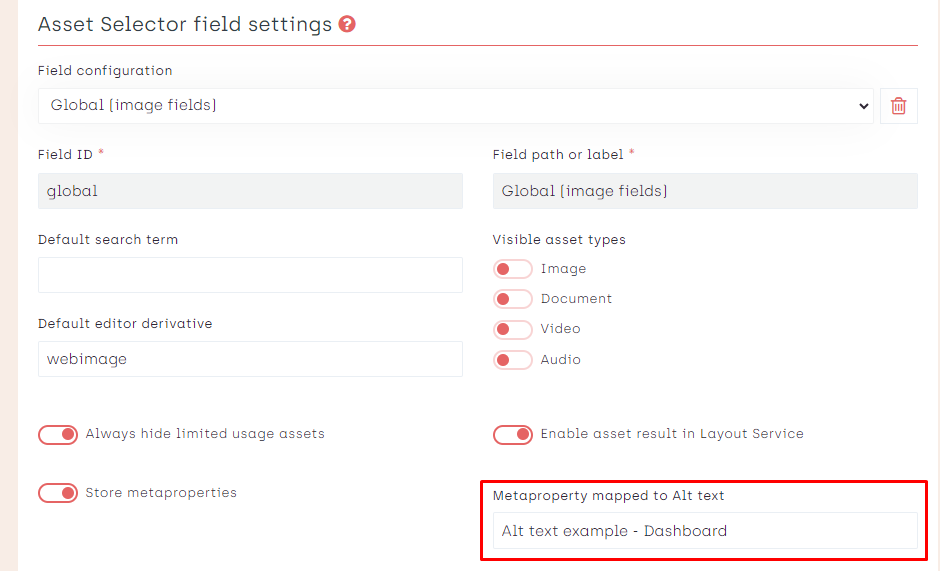
The following example shows the updated field in the Asset Selector field settings, Integration Dashboard.

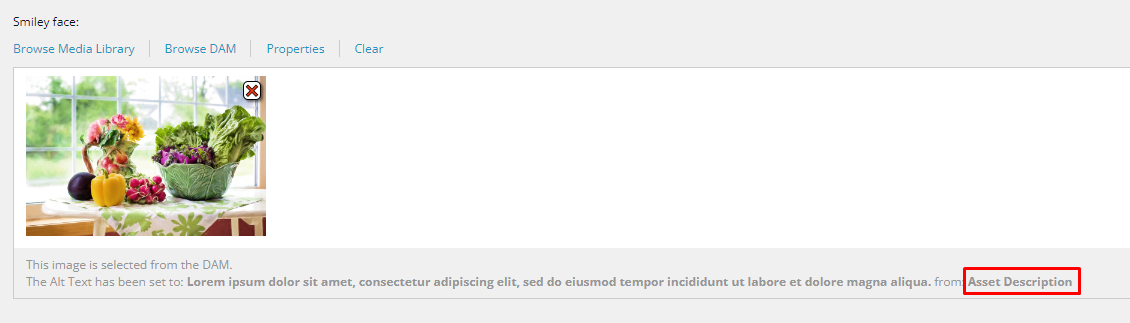
In case there is no alt attribute from ‘Properties’ dialog nor from Integration Dashboard, the alt attribute will be taken from the Asset Description, Bynder DAM.

If there is no Asset Description set, the alt attribute will be taken from the Asset Name, Bynder DAM.